TL;DR
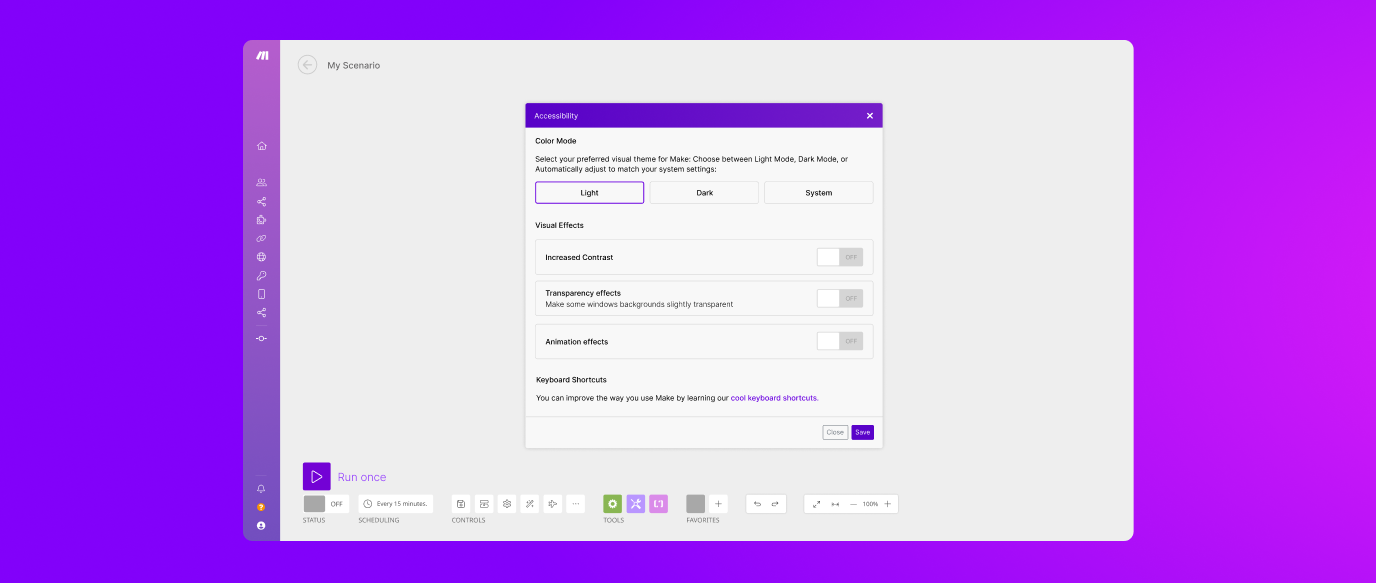
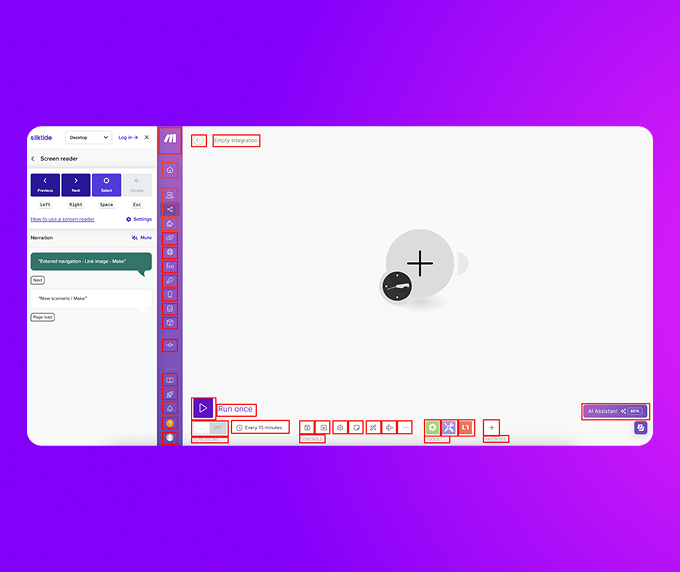
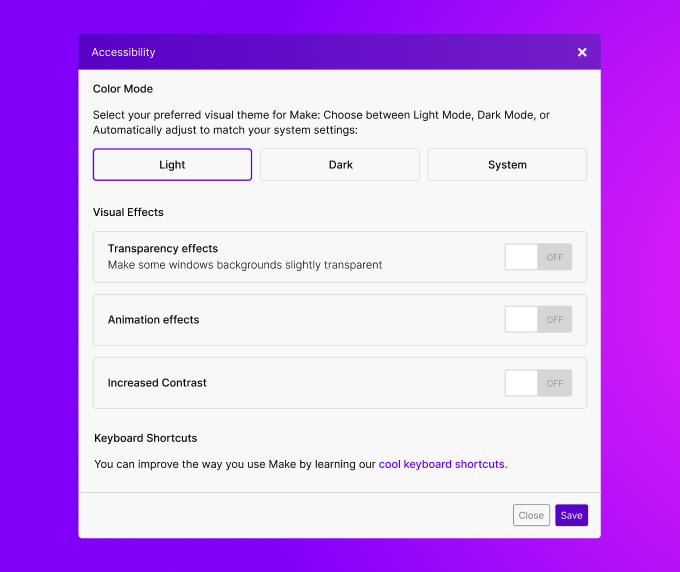
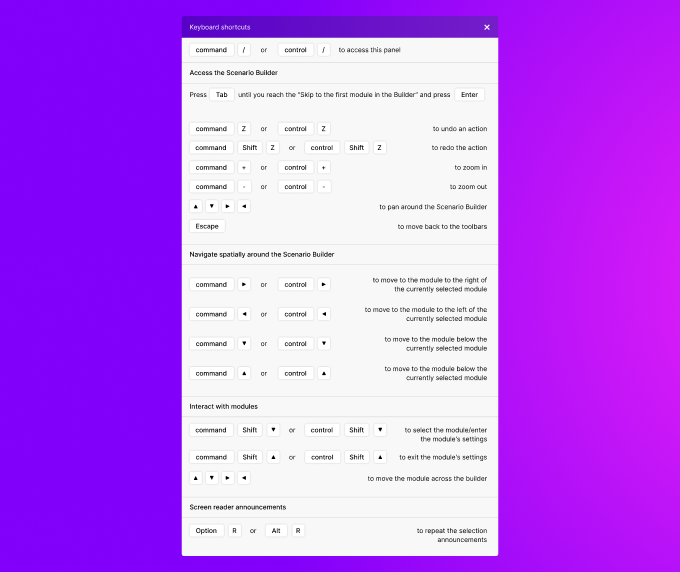
Make's Scenario Builder was completely inaccessible via keyboard, creating significant usability barriers. During my bachelor thesis work I conducted an accessibility audit and designed new features including keyboard navigation, customizable settings, and an accessibility menu to enhance usability.
Team
Solo Project
My Role
UX/UI Design, Accessibility Research, Prototyping
Goals
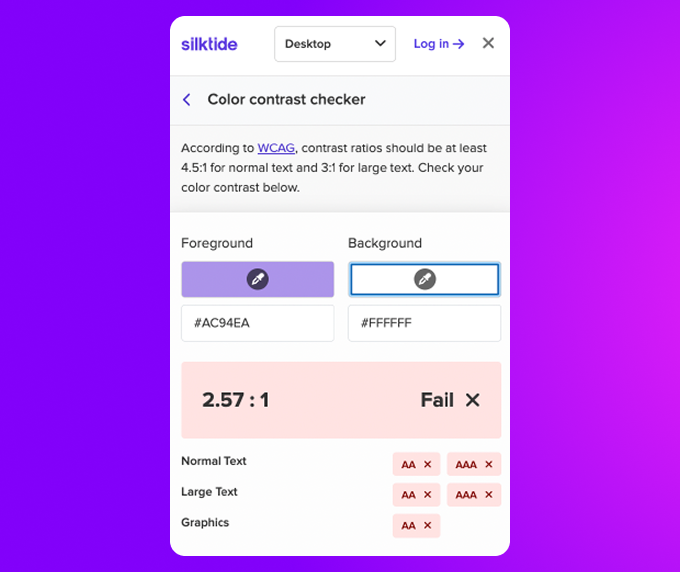
Conduct an accessibility audit and design accessibility features in Make's Scenario Builder interface
Timeline
3 months (Research, Design, Prototyping, Testing)